安全なWebSocketのセットアップ
ガイド
'wss://...'による安全なWebSocketを使用してPhoton Serverに接続するクライアントに許可するには、以下をおこなってください。
SSL証明書を取得:
a. 開発用に自己署名のSSL証明書を生成することができます。- 自己署名の証明書を生成」セクションを参照してください。
- クライアントがサーバーに到達できる点を確認。
- 証明書が正しい証明書ストアにインストールされている点を確認。
b. 本番サーバー用には、信頼できる証明機関が署名した証明書を取得してください。
証明書を、サーバー上の「ローカルコンピューター」証明書ストアにインストールしてください:
IISを使用して生成した自己署名済みのSSL証明書を使用している場合には、この手順は不要です。 正しいストアに証明書をインストールしている点を確認してください。- コマンドラインに「mmc.exe」と入力し、Microsoft Management Consoleを開きます。
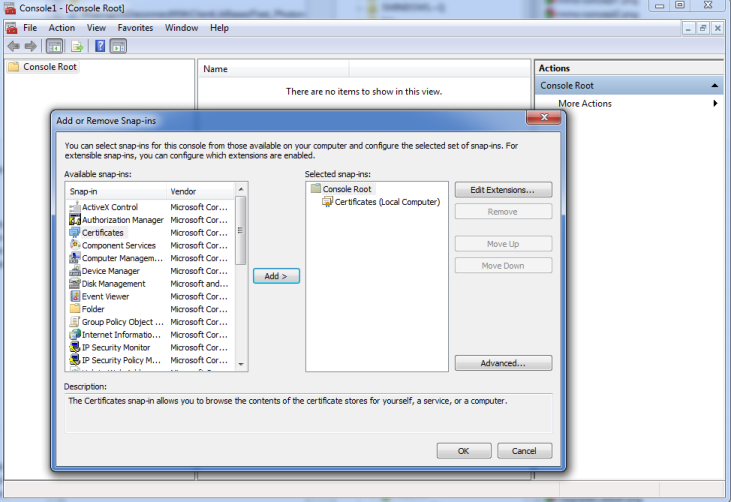
- 「File」メニューから、「Add / Remove snap-in」を選択します。
- 「Certificates」 -> 「Add」 -> 「Computer Account」 -> 「Local Computer」 -> 「OK」を選択します。

Photon WebSocket Secure: Add or Remove Span-ins - 「Personal」ノード上で右クリックし、「All Tasks」 -> 「Import」を選択します。
- ウィザードに従って、証明書をインポートします。
PhotonServer.config内のWebSocketリスナーに以下の属性を追加してください:
属性 デフォルト 説明 Secure TRUE TrueはSSLで保護するリスナーを定義します。 StoreName MY 証明書が存在するストアの名前。 上記のような「Personal」ストアに証明書をインストールしている場合、値を「MY」に設定します(またはStoreNameの設定を省略すると、デフォルトが使用されます)。 CertificateName Photon 証明書の名前。 証明書ストアに表示されている'IssuedTo'フィールドの値に「Friendly Name」以外の値を入力します(手順1を参照)。 UseMachineStore FALSE マシンストア(「local computer store」)を使用するべきか定義します。 上記で述べたとおり、マシンストアに証明書をインストールしてこの値を「TRUE」に設定することを推奨します。その下で実行されるアカウントや、Photonがアプリケーションあるいはサービスとして起動しているかに関わらず、Photonで証明書を利用できるようになります。 この値を「FALSE」に設定すると、アプリケーションとして起動している場合にPhotonは「Current User」証明書ストアで証明書を探します。サービスとして起動している場合には、関連する「Service」証明書ストアで探します。 このため、必ず正しいストアに証明書をインストールするようにしてください。 以下は、安全なWebSocketを実現するためのPhoton Serverの設定例です:
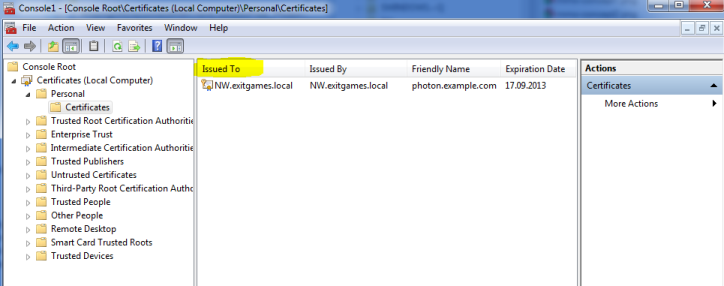
- 「Issued To」は「NW.exitgames.local」です。
- ゲームサーバー接続のポート(WebSocketListenerの
Secure = "true"、またOverrideApplication="Game")は9091です。
XML
<WebSocketListeners> <WebSocketListener IPAddress="0.0.0.0" Port="9090" DisableNagle="true" InactivityTimeout="10000" OverrideApplication="Master" Secure = "true" StoreName = "MY" CertificateName = "NW.exitgames.local" UseMachineStore = "true"> </WebSocketListener> <WebSocketListener IPAddress="0.0.0.0" Port="9091" DisableNagle="true" InactivityTimeout="10000" OverrideApplication="Game" Secure = "true" StoreName = "MY" CertificateName = "NW.exitgames.local" UseMachineStore = "true"> </WebSocketListener> </WebSocketListeners>「deploy/LoadBalancing/GameServer/bin/Photon.LoadBalancing.dll.config」内のGameServer設定を更新します:
以下は一例です:
- ゲームサーバー(WebSocketListenerで
Secure = "true"かつOverrideApplication="Game")接続のポートは9091です。 - Hostname (
%COMPUTERNAME%) は「photon」です。 - ドメイン名は「example.com」です。
XML
<Photon.LoadBalancing.GameServer.GameServerSettings> <!-- other settings --> <!-- Client-to-Gameserver Secure WebSocket connections. Needs to match the secure WebSocketListener in PhotonServer.config --> <setting name="GamingSecureWebSocketPort" serializeAs="String"> <value>9091</value> </setting> <!-- the hostname for this gameserver. Required for HTTP & websocket connections. Change it to a useful entry, like hostname.mydomain.com, for a production scenario. --> <setting name="PublicHostName" serializeAs="String"> <value>photon.example.com</value> </setting> <!-- The domain name for this gameserver. Required for websocket connections and needs to match the certificate for secure websocket / https connections. --> <setting name="PublicDomainName" serializeAs="String"> <value>example.com<value/> </setting> <!-- other settings --> </Photon.LoadBalancing.GameServer.GameServerSettings>- ゲームサーバー(WebSocketListenerで
Photon Serverを再起動すれば・・・完了です!
ログファイル「deploy/bin_WinXX/log/Photon-LoadBalancing-.log」を開くと、以下の行が表示されます: 12700: 17:16:22.981 - Secured using certificate: "NW.exitgames.local" from store: "MY" using machine store
自己署名の証明書を生成
以下に、テストおよび開発用に自己署名のSSL証明書を生成するための簡単な基本手順を示します。
各メソッドや手順、使用コマンドの詳細については、ここでは記載しません。
自己署名の証明書を生成するには、ここに記載された以外の方法やツールが存在します。
詳細はインターネットにて参照してください。
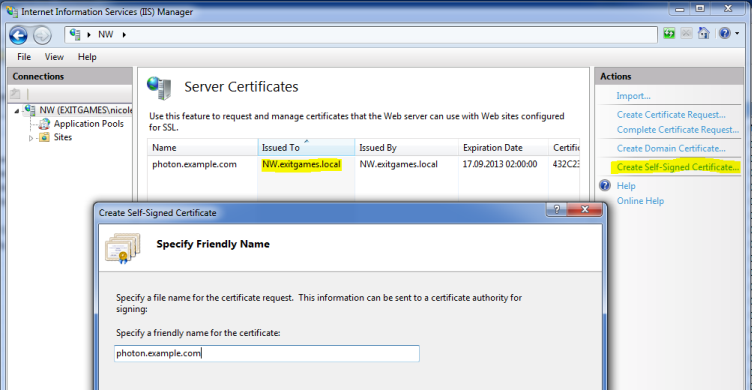
IISの使用
開発マシンへのIISのインストールが完了している場合には、こちらの手順にしたがってください。
「friendly name」は、ウェブクライアントがサーバーにアクセスするのに使用するものと同一にする必要があります(例:photon.example.com)。

OpenSSLを使用
バイナリを環境変数パスに正しく追加して、OpenSSLをインストールする必要があります。
設定ファイルを準備します(例:「reg.con」(値は自分のものに置換してください))。
[req] distinguished_name = photon_wss x509_extensions = v3_req prompt = no [photon_wss] C = DE ST = HH L = Hamburg O = ExitGames OU = Photon CN = www.myawesomegame.com [v3_req] keyUsage = keyEncipherment, dataEncipherment extendedKeyUsage = serverAuth subjectAltName = @alt_names [alt_names] DNS.1 = www.myawesomegame.com DNS.2 = photon.myawesomegame.com DNS.3 = *.myawesomegame.com管理者権限で以下のコマンドを実行し、証明書とキーを生成します。
openssl req -x509 -nodes -days 730 -newkey rsa:2048 -keyout cert.key -out cert.pem -config req.conf -extensions 'v3_req'管理者権限で以下のコマンドを実行し、IISに必要な形式 (.pfx)に証明書を変換します:
openssl x509 -in cert.pem -noout –text openssl pkcs12 -inkey cert.key -in cert.pem -export -out cert.pfx -name "photon_wss" -certfile cert.pem
PowerShellを使用
PowerShell 3以上が必要です。
管理者権限で以下のPowerShellコマンドを実行し、証明書を生成します:
New-SelfSignedCertificate -DnsName *.myawesomegame.com -CertStoreLocation cert:\LocalMachine\My1の結果から「Thumbprint」値をコピーし、3で使用します。
管理者権限で以下のPowerShellコマンドを実行し、IISに必要な形式 (.pfx)に証明書を変換します:
(必ず
"YourPassword"と<thumbprint>を置換してください。)$CertPassword = ConvertTo-SecureString -String "YourPassword" -Force –AsPlainText Export-PfxCertificate -Cert cert:\LocalMachine\My\<thumbprint> -FilePath cert.pfx -Password $CertPassword
トラブルシューティング
IPアドレスではなくドメイン名を使用
クライアントから接続する際のサーバーアドレスは、IPアドレスではなくドメイン名にする必要があります。
WSSプレフィックスを使用
クライアントから接続する際のサーバーアドレスには、プレフィックスまたはスキーム「wss://」を含める必要があります。これによって、WebSocketsの安全なプロトコルを使用している点が示されます。
適切なポート番号を使用
サーバーに接続する際のポート番号はダブルチェックしてください。
「PhotonServer.config」で設定した「マスター」アプリケーションのWebSocket Listenerのポートと一致させる必要があります。
上記の例(「ガイド」の3)では、9090です。
Photon Cloudでは19090を使用しています。
証明書が正しい証明書ストアにインストールされている点を確認
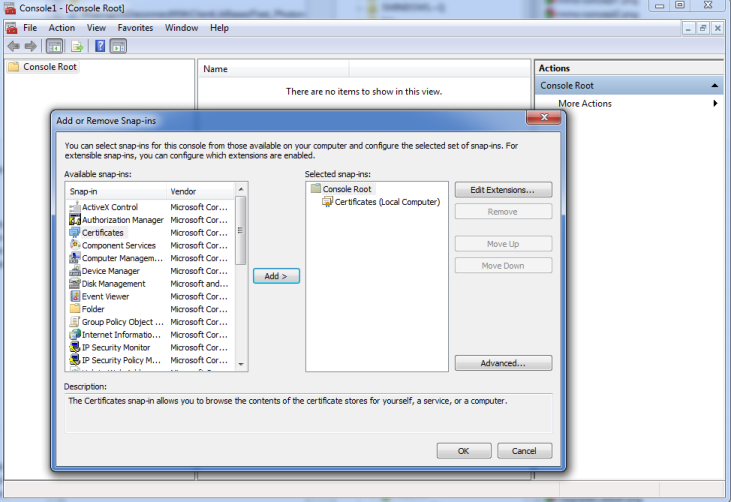
- コマンドラインに「mmc.exe」を入力し、Microsoft Management Consoleを開きます。
- 「File」メニューから「Add / Remove snap-in」を選択します。
- 「Certificates」 -> 「Add」 -> 「Computer Account」 -> 「Local Computer」 -> 「OK」を選択します。

- 左側のノードを開き、「Certificates」 -> 「Personal」 -> 「Certificates」を選択します。
- 以下のように証明書が表示されます:

Management Consoleを使用して証明書を表示する詳細な手順については、こちらを参照してください。
クライアントがサーバーに到達できる点を確認
「ping」コマンドを使用してサーバーへの到達を試行してください。
開発用にはドメイン名はDNSに対応していませんが、IPアドレスをローカルのホストファイルに追加することは可能です。
Windowsでは、ローカルのホストファイルは「C:\Windows\system32\drivers\etc\hosts」に格納されています。
以下の形式で行を追加してください:<IP Address> <domain name>
例:
サーバーがクライアントと同一のマシン上にあり、ドメインが「photon.example.com」である場合
127.0.0.1 photon.example.com
また、忘れずに必要なポートをサーバーから開いてください。
詳細は「ファイアウォールの設定」を参照してください。
UDPまたはTCPを使用してPhoton Serverへの接続を試行
クライアントがサーバーに接続できるよう、トランスポートプロトコルの切替を試行してください。
WSSを使用してPhoton Cloudへの接続を試行
クライアントに問題がない点を確認するため、Photon Cloudに接続して挙動を確認してください。
クライアントが使用するバイナリプロトコルをサーバーがサポートする点を確認
セルフホスティングのPhoton Server SDKがサポートしないバージョンのバイナリプロトコルをクライアントが使用している可能性があります。
クライアントがv1.6を使用する点を確認してください。これは、現状ではv1.8はPhoton Cloudにのみサポートされているためです。
「deploy\log\MSMaster.log」ファイルを参照し、バイナリプロトコルのバージョンを確認してください。
2019-03-06 14:29:40,397 [4] WARN Photon.SocketServer.Protocol - Subprotocol GBinaryV18 is unknown
2019-03-06 14:29:40,428 [4] WARN Photon.SocketServer.ApplicationBase - OnInit - Failed to parse init request for WebSecket peer: {0}System.Byte[]
Chrome Console Error: ERR_CERT_INVALID_AUTHORITY
Chromeでこのエラーが発生した場合には、以下のように回避できます:
サーバーアドレスが「wss://photon.example.com:9090」の場合:
- 新しいタブを開きます。
- アドレスバーに「https://photon.example.com:9090」を入力し(サーバーアドレスの「wss://」を「https://」に置換します)、Enterをクリックします。
- Chromeはサイトが安全ではない旨の警告を表示します。
- 「Advanced」をクリックします。
- 「Proceed to https://photon.example.com:9090 (unsafe)」をクリックします。これによって、Chromeはwssを使用して自己署名の証明書を許容するようになります。
- Chromeを再起動します。
- クライアントを再度テストします。
Chrome Console Error: ERR_CERT_COMMON_NAME_INVALID
このエラーの場合にも、前述のERR_CERT_INVALID_AUTHORITYエラーに使用した回避策を適用できます。
もしくは、自己署名の証明書がSubject Alternative Names (SAN)を使用する点を確認する必要があります。
SANを使用する自己署名証明書を生成する方法については、「OpenSSLの使用」を参照してください。
まっさらなSDKからガイドを試行
セルフホスティングのPhoton ServerにWSSを設定する際に問題が発生する場合には、まっさらなSDKバージョンをダウンロードし、こちらの手順に従うことをお勧めします。
同様の問題が発生しないならば、カスタム設定のどこに問題があるのかを特定する必要があります。
Photonをアプリケーションとして起動
Photon Serverをサービスとして起動するよう設定している場合には、問題が発生する可能性があります。
こちらの手順にしたがい、Photon Serverをアプリケーションとして起動することをお勧めします。
サーバーログの確認
常におこなってください!
ログファイルの場所については、こちらを参照してください。
- ガイド
- 自己署名の証明書を生成
- トラブルシューティング
- IPアドレスではなくドメイン名を使用
- WSSプレフィックスを使用
- 適切なポート番号を使用
- 証明書が正しい証明書ストアにインストールされている点を確認
- クライアントがサーバーに到達できる点を確認
- UDPまたはTCPを使用してPhoton Serverへの接続を試行
- WSSを使用してPhoton Cloudへの接続を試行
- クライアントが使用するバイナリプロトコルをサーバーがサポートする点を確認
- Chrome Console Error: ERR_CERT_INVALID_AUTHORITY
- Chrome Console Error: ERR_CERT_COMMON_NAME_INVALID
- まっさらなSDKからガイドを試行
- Photonをアプリケーションとして起動
- サーバーログの確認