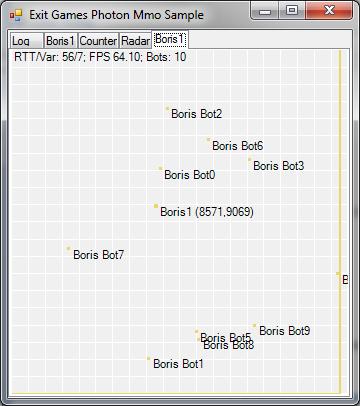
WinGridデモ
このデモはMMOアプリケーション対応のSDKに含まれ、こちらで説明された基本機能を示しています。

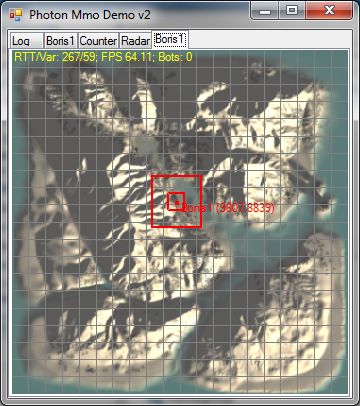
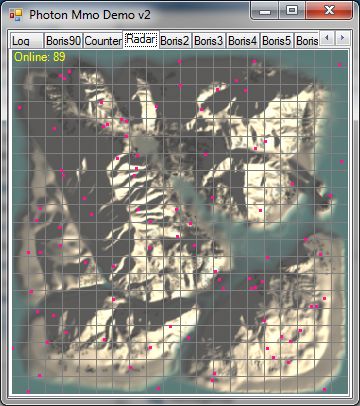
- 各セルは、1つのインテレストリージョンです。
- 赤い点はアバターアイテムです。
- 内側の赤い四角は内側のインタレストエリア範囲を表しています(デフォルト: 1つのセルの大きさ)。
- 外側の赤い四角は外側のインタレストエリア範囲を表しています(デフォルト: 3つのセルの大きさ)。
マウス入力:
- 左ボタンのドラッグ: アバターの移動
- ホイール: インタレストエリアの拡大または縮小
- 中央ボタンのクリック:インタレストエリアをデフォルトにリセット
- 右クリック:インタレストエリアアバターのアタッチ/デタッチをトグル
キーボード入力:
- M: 自動移動オン/オフをトグル
- Num-Pad 5: アバターを中央に移動
- WASDおよびその他のNum-Padキー: アバターの移動
- +: 新しいタブを開き、新しいクライアントを接続
- -: タブを閉じ、クライアントを切断
- Insert: ボットを開始(アバターのように移動する、同じ接続での追加アイテム)
- Delete: ボットを停止
- Space: 設定タブへ移動(左から2番目のタブ)
サーバーを起動
クライアントを起動する前に、Photon Serverの起動を確認してください。
以下の手順で実行する必要があります:
- 「MmoSolution」を開きます:「src-server\Mmo\Photon.Mmo.sln」
- プロジェクト「Photon.MmoDemo.Server」を選択してビルドします。
- 「src-server\Mmo\Photon.MmoDemo.Server\bin」から「deploy\MmoDemo\bin」までのサーバーアプリケーションバイナリ(すべてのファイル)をコピーします。
- 「deploy\bin_WinXX\PhotonControl.exe」から「PhotonControl」を起動します。
- 「PhotonContro」から「MmoDemo」インスタンスを起動します(トレイアイコンに表示されています)。
クライアントを起動
- ソリューション「\src-server\Mmo\Photon.Mmo.sln」を開きます。
- プロジェクト「Photon.MmoDemo.Client.WinGrid」を開きます。
- ビルドし、実行します。
例
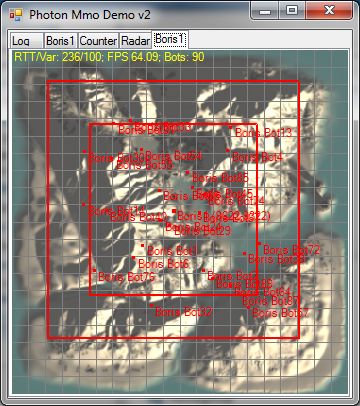
- クライアントとボット

ボットにはインタレストエリアがありません。
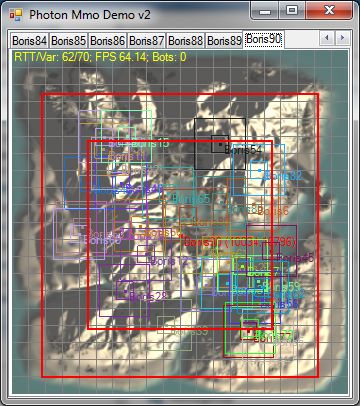
- 複数クライアント

他のアバターはインタレストエリアとともに表示されます。
この情報は、アイテムプロパティでやり取りされます; 他のクライアントはその変更が生じた時にその範囲外にあっても、直近で選択したインタレストエリアのサイズを常に表示します。
デタッチされたインタレストエリアでも、アタッチされているように表示される点に留意してください: インタレストエリアはアイテムではありませんので、自由に移動すると「見る」ことはできません。
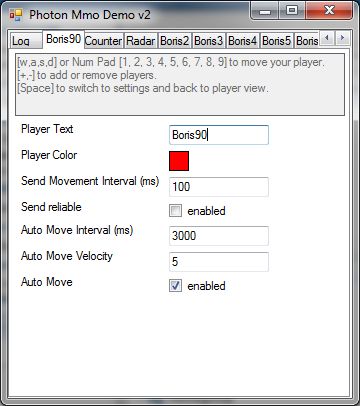
設定

settingsタブは、常に左から2番目です。
- Player Text: アバター名として表示されるテキスト。これは、アイテムプロパティです。
- Player Color: プレイヤーのアバターの色。これもアイテムプロパティです。
- Send movement interval: 手動での移動による位置のアップデートが送信される間隔、および/またはauto movementが発生する頻度。位置のアップデートはアバター(アイテム)が移動した時のみ送信されます。
- Send reliable: 位置のアップデートのリライアブルな送信のテストを実現。
- Auto Move Interval: アバターが一方向に移動する時間。
- Auto Move Velocity: 移動間隔(「Send movement interval」)ごとにアバターが移動する距離。
- Auto Move: 無効にされた場合、ボットの移動も停止。
設定変更は同じタイトルのタブにのみ適用されます。‘Space’は設定とゲームタブ間をジャンプするためのショートカットです。
レーダー
レーダーは、ワールド内のすべてのアイテムの位置変更をを数秒ごとに表示します。

この機能は、仮想世界で起こっている事象についてユーザーがよく理解できるようにするため、
このデモに含まれました。 グローバルレーダーはMMO機能に特有ではないため、
サンプルの一部となっておりインタレスト管理には含まれていません。
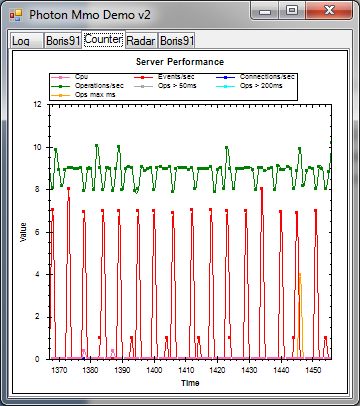
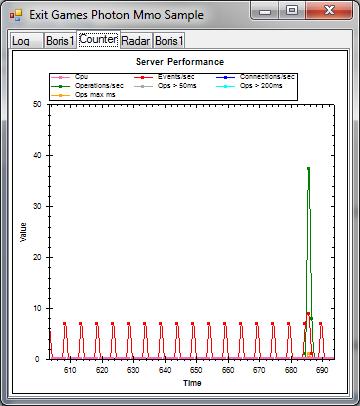
カウンター
サーバーカウンタータブは5秒ごとにアップデートされます。 下図は移動する1つのプレイヤーを持つ、
接続した1つのクライアントの値を示しています。 受信したイベントは5秒ごとにピーク値に達しています:
これらにはカウンターデータのみが含まれ、その他のイベントは受信されません。

プレイヤーが移動を停止すると、操作/秒はゼロに下降します。

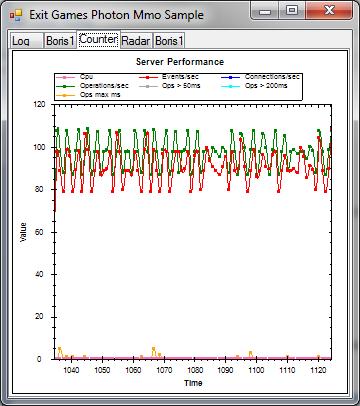
自動移動が有効な場合、作動中の各ボットによって操作/秒が増加し、無効にすると操作の送信が停止されます:

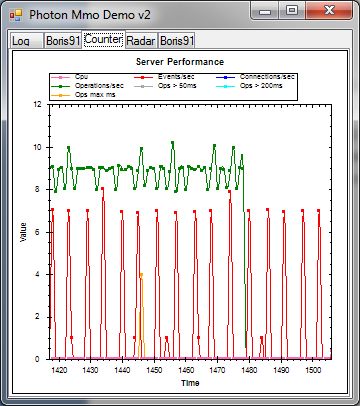
インタレストエリアを拡大すると、まずボットの位置が送信されますが、自動移動が無効な場合は他の位置のアップデートは送信されません:


解釈:
• 操作: 40 = 20SetViewDistance + 20SetProperties -> interest area was in-creased about 20 times
インタレストエリアが約20倍に増加しました
• イベント: 10 = 10*ItemSubscribed -> 10 bots became visible 10個のボットが可視化しました。
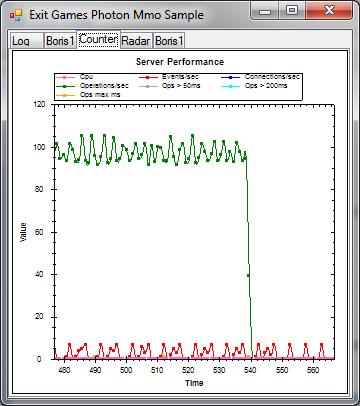
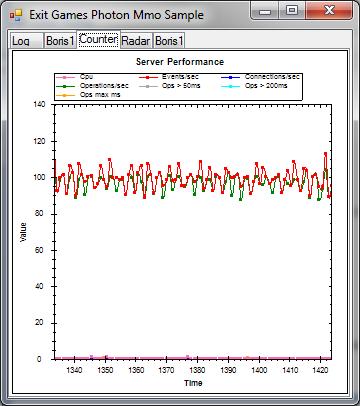
これらの10個の移動するボットとインタレストエリアの最大化によって、以下が発生します:

イベント/秒と操作/秒がほぼ同じ値になります(アバターの移動アップデートを受信しない)。
最大化されたインタレストエリアがデタッチさると、送信および受信された位置アップデートはほぼ同じ値になります。受信したカウンターイベントによって、カウンターは最小値を示します。

設定
ワールドパラメータを変更するには、app.config内で以下の設定が可能です:
XML
<add key="WorldName" value="Unity3d-Island"/>
<add key="GridTilesVertical" value="20"/>
<add key="GridTilesHorizontal" value="20"/>
<add key="GridTileHeight" value="1000"/>
<add key="GridTileWidth" value="1000"/>
これらの設定値によって存在しないワールドをオンデマンドで作成できますが、既存のワールドはこれらの設定をオーバーライドします。
- WorldName: 入るワールドの名前
- GridTilesVertical: グリッドワールドの上下のセル数
- GridTilesHorizontal: グリッドワールドの左右のセル数
- GridTileHeight: 1つのセルの上下のユニット数
- GridTileWidth: 1つのセルの左右のユニット数