Quantum Crazy Starter WebGL


Overview
Take aim and blast some asteroids in this WebGL sample, created aiming the Crazy Games platform, Gameplay link! This project demonstrates setting up Photon Quantum and Unity3D targeting WebGL as platform, featuring a streamlined Asteroids-inspired game integrated with the CrazySDK from Crazy Games. Using Unity Addressables to reduces build size while delivering smoother gameplay.
This WebGL sample is a great first step for those new to Photon products!
For a more in-depth, multiplayer-focused experience, check out our Asteroids tutorial, which guides developers through building a multiplayer game using Photon Quantum.

Download
| Version | Release Date | Download | |
|---|---|---|---|
| 3.0.0 | Nov 04, 2024 | Quantum WebGL Sample 3.0.0 Build 542 | |
Technical Info
- Unity: 6000.0.17f1.
- Platforms: WebGL
To run the sample in online multiplayer mode, first create a Quantum AppId in the PhotonEngine Dashboard and paste it into the AppId field in PhotonServerSettings asset.
Then load the Menu scene in the Scenes menu and press Play.
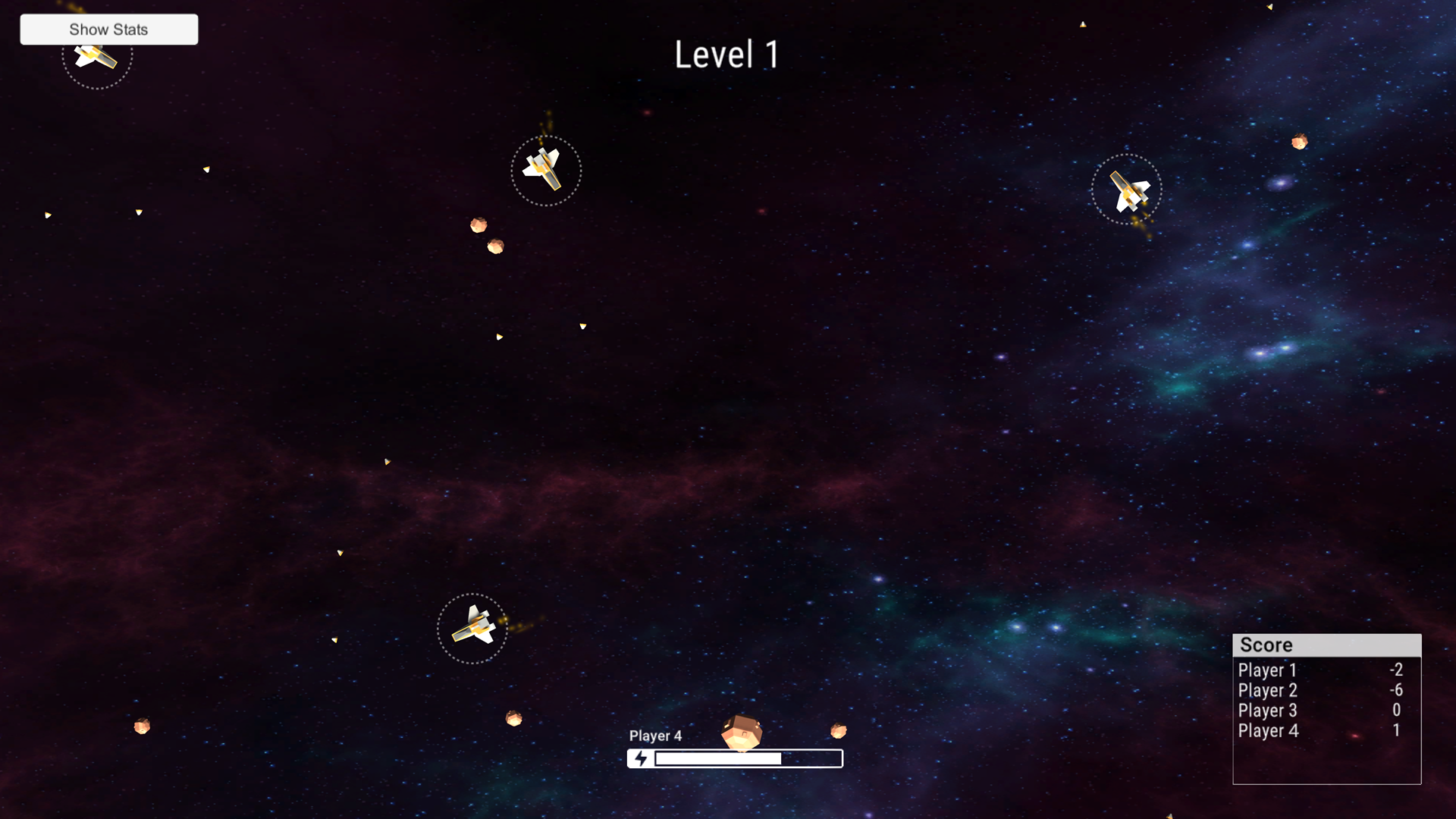
How to Play
- Pilot your ship through space, taking down asteroids and other players along the way!
- Choose your style: working with other players to clear the field, or detroy other players to dominate the battlefield.
- Destroy all asteroids to advance to next level and test your skills against a map with more asteroids!
Controls
A/Dkeys to steer;Wkey to throttle;Space/Left Clickto shoote;
Gameplay Implementation
This game was built using the Asteroids tutorial as a foundation. Check it out for a step-by-step guide on creating a similar game, from setup to final touches!
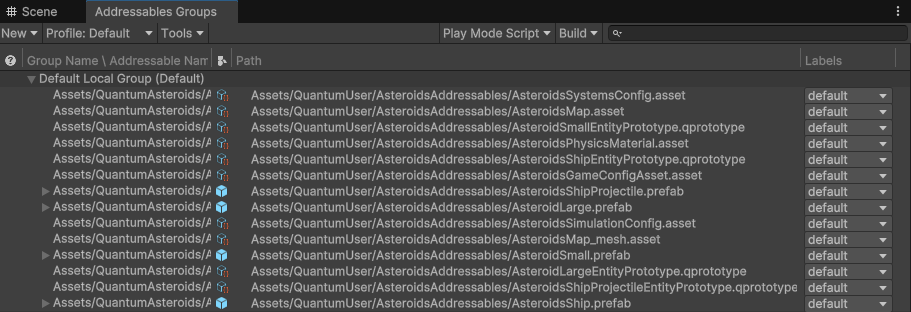
Addressables
The project makes use of Unity Addressables assets, so most of the assets used in gameplay are loaded only moments before the match starts. This way the project build size was reduced, which is a good
practice on WebGL games.

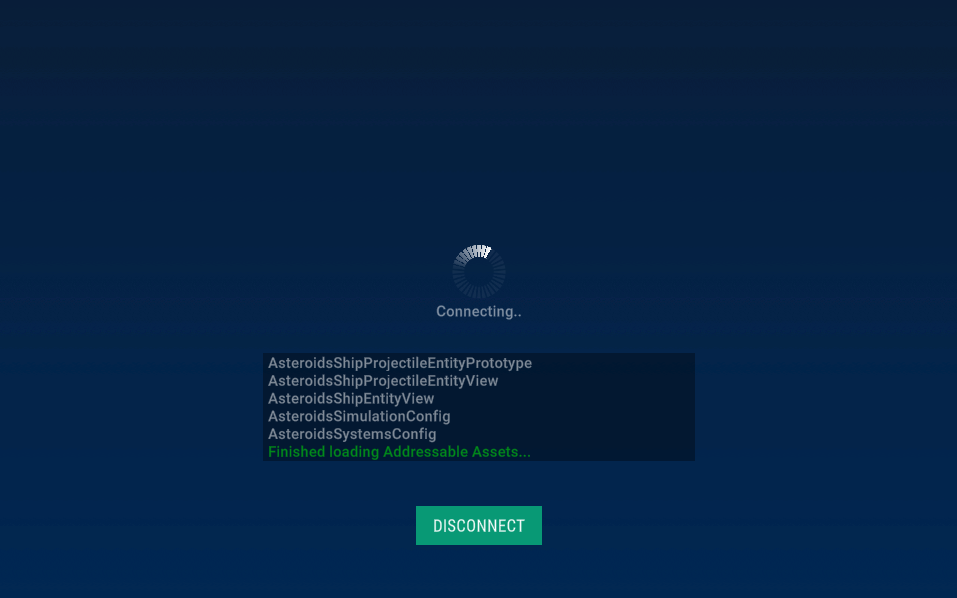
Asset loading starts after the play button is pressed, and progress is shown during the connection phase:

In this sample, the Quantum Look-up-tables files (LUT) is treated as an Addressable. As a result, it was moved from the Resources folder to a new location, Resources_moved. This optimization reduces the build size by approximately 2MB.
CrazySDK
The CrazySDK is integrated into this project, demonstrating the basic features required to have a multiplayer game approved during the project review in the CrazyGames platform.
The multiplayer requirements are handled by CrazyManager.cs, it is responsible for checking if the game needs to be treated as an instantJoin, generates invite link and trigger the invite button.
More info about these features can be found under CrazyGames documentation.
- Check for updates on the CrazyGames SDK.
- The CrazyGames SDK has other functionality available (user, game etc), documentation via docs.crazygames.com.
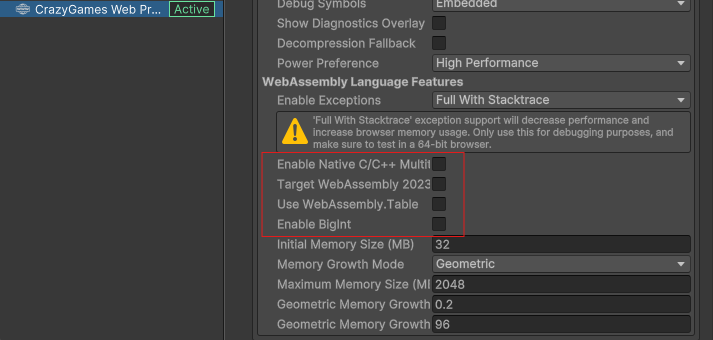
Currently, due to limitations of the CrazyGames platform, running applications in multithreaded mode is not supported. However, this feature can be utilized on platforms like itch.io. Please note that in order to run the sample on an itch.io page, the CrazySDK must be removed from the project.
The next image shows the Multithread disabled in the project:

Third Party Assets
This sample includes third-party free and CC0 assets. The full packages can be acquired for your own projects at their respective site:
- Ulukais Space Skyboxes by Ulukais
- Space Kit by Kenney
- Sci-Fi Sounds by Kenney
- Retro Game Weapons Sound Effects by various
- Sci-Fi Sound Effects Library by Little Robot Sound Factory